Sep 14, 2020
Many organizations have realized that for their business growth building web and mobile apps using the angular framework will help them deliver rich user experiences, ease of access, speed and productivity. So, currently the JavaScript framework like angular inbuilt with MVVM architecture is highly preferred to develop interactive web and mobile apps that possess declarative UI, consistent code, modular structure to support single page app (SPA) and more.
What is Angular and Angular JS
Designed by Google in 2009, Angular JS has become one of the most popular JavaScript frameworks so far as it is easy to use, provides high simplification to the entire development process as well as supports the latest standards of JavaScript (ES6). Over the years, it has become one of the most refined frameworks to create web and mobile apps that is modular as well as responsive.
Angular is a comprehensive term that is used for all the versions which got launched after AngularJS (Angular 1), including version from Angular 2 to Angular 10. Moreover, Angular is based on TypeScript – a superset of ES6 with lambda operators, iterators or reflection’s mechanism, whereas AngularJS is based on JavaScript.
Hers is a glimpse of most of the features and updates on the newest version, Angular 10:
- Directives to extend HTML attributes
- Hierarchical Dependency Injection
- Scope to control variables
- Expressions to bind data to HTML
- Rendering of HTML
- TypeScript
- Two-way data binding
- JQuery libraries
- Event-handling
- Routing
- Unit testing
- Composability
- Controllers
- i18n improvements
Numbers speak the truth: –
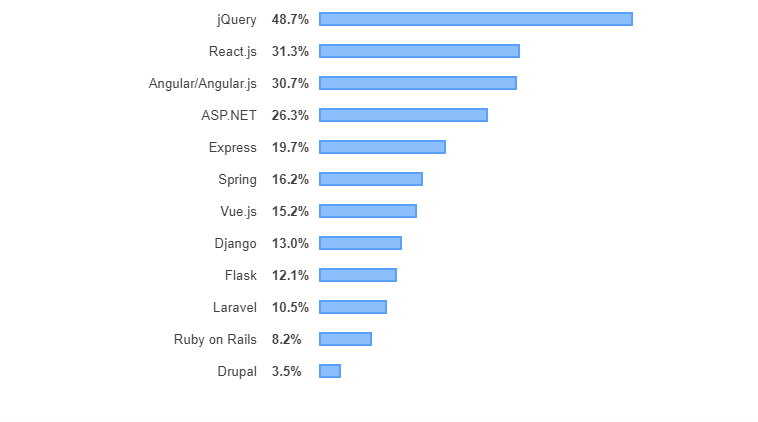
According to a recent survey, 30.7% of software engineers now use Angular JS for user interfaces. The Angular developer community grew by a staggering 50% last year.
Source: https://insights.stackoverflow.com
Here’s why you should choose Angular framework development for your next project
1. Automatic synchronization with two-way data binding
Unlike some of the other frameworks that offer one-way data binding, the Angular framework provides two-way data binding. It seamlessly synchronizes the data between Model as well as View. Hence, when data is modified or changed, these two components get updated automatically in real-time. Otherwise, developers would have to manually make those changes which require additional efforts and consumes more time.
2. Bug fixes
With the latest Angular version, there have been a number of bug fixes and issues in compiler, route, core, service workers, modules and others have been resolved. Another bug fix ensures proper identification of modules affected by commands in TestBed.
3. Code consistency and reusability
Code consistency is the foundation for a strong development environment to be successful. Thanks to the Angular CLI (command line interface) and documentation style guide, they both drive consistency at the pioneer level. Angular CLI tool enables the Angular developers to create initial projects, perform tests and integrate diverse features in the same project while keeping the entire team on the same page.
Moreover, with Angular, the investment of time and effort is relatively less as it enables the reuse of codes and simplifies the development process. Also, it allows developers to include more functionalities with shorter codes, making it productive for the development team working on similar projects back to back.
4. Default Ivy renderer
The new Angular engine is comprised of features such as highly optimized bundle sizes and faster component loading. With Ivy renderer, enterprises can get incomparable code debugging and a user-friendly app experience. Moreover, it makes the framework more accessible and sets an instance by reducing the file sizes making this framework a feature-rich platform for app development.
5. Declarative UI
The Angular framework leverages HTML that when compared to JavaScript is a less complex language. HTML is also popular as a declarative and intuitive language that eliminates the need to invest a lot of time in program flows and planning what loads first. Angular developers just need to map out what is needed and the framework will do the rest.
6. Supported by Google:
Google is one of the biggest firms in technology and the talented pool of Google developers are offering Long-Term Support (LTS) for Angular to scale up enterprise Angular applications development. Also, a lot of big brands such as Netflix, Gmail, YouTube TV, Upwork and others use the Angular framework.
The final say
These are just six of the many reasons why you should go for AngularJS development for your enterprise. Other advantages of the Angular framework are easy to access information, greater data security, ease of maintenance and easy testing.
We, at Softweb Solutions, offer comprehensive Angular development services from strategy to building a single page application (SPA) to developing cross-platform apps. So, get in touch with us and hire Angular developers to build flexible and scalable web apps as well as mobile apps.
Need Help ?
We are here for you