In today’s digital era, enterprises look forward to building scalable web and mobile applications optimized for cloud deployment. The MEAN stack is one such framework that makes application development seamless while delivering enhanced results.
The MEAN stack is a mix of advanced technologies such as MongoDB, Express, AngularJS and Node.js – ideal for developing innovative apps. Some renowned brands that have built applications using the MEAN stack JavaScript are YouTube, Facebook, Netflix, Tumblr, Forbes, Instagram and many more.
Now, let us explore what exactly is the MEAN Stack framework and how it works for your business.
What is the MEAN stack?
The MEAN stack is an open-source JavaScript software stack for developing innovative web and mobile applications. As all components of the MEAN stack support programs are written in JavaScript, applications developed using it can be written in one language for both server-side and client-side environments.
There are various benefits of a common language for the intact app architecture. Across the MEAN stack, JavaScript is the solitary and common language. So, you can seamlessly manage the database, front-end and back-end together without much complexity.
Besides, the MEAN stack has significant differences from another popular technology known as full stack. On one hand, full stack development comprises various front-end and back-end frameworks as well as other APIs. The MEAN stack development on the other hand comprises a set of frameworks such as MongoDB, Express, AngularJS, and Node.js.
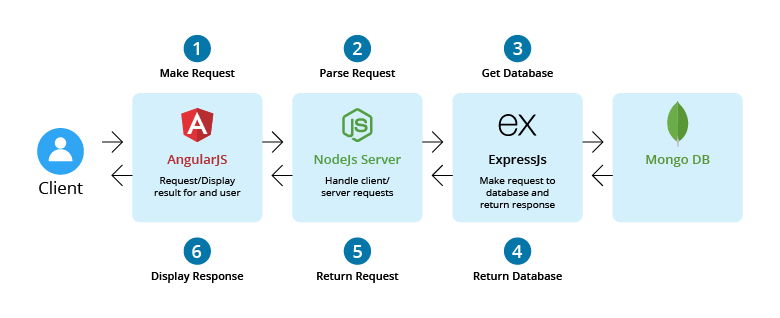
How the MEAN stack architecture works
Stage 1: AngularJS being the client-side language is the primary one to work on the client request.
Stage 2: The client request then moves to Node.js as it is the JavaScript server-side language.
Stage 3: Express then gets into the process and creates a database request.
Stage 4: Then MongoDB retrieves the data and sends the response to Express.
Stage 5: Node.js returns the data to the AngularJS to show the results, then the data is taken back from Express.
Components of the MEAN stack
MongoDB
The role of MongoDB in the MEAN stack is for storing data that is generated by applications. As the database and the application uses JavaScript, it eliminates the need for transmission when the data transfers from apps to the database and vice-versa. This component has greater scalability in terms of storage and performance; hence it can smoothly manage huge amounts of data. MongoDB also provides an option to add fields to the database without having to reload the complete table.
Express
Express JavaScript creates the back-end of the MEAN stack as it manages the interactions between the front-end and database. Express can manage all the processes efficiently with its minimalist approach. This component also eliminates the need for overwriting variables which saves time and money.
AngularJS
AngularJS is a JavaScript front-end framework which is very popular for developing the user side of the application using easy-to-use templates for both mobile and web. Just because the front-end, back-end and database are built on JavaScript, the data flows seamlessly to all parts of the application.
Node.js
Node.js is the mainstay of the MEAN stack. It is open-source and has the most extensive ecosystem of libraries called npm (Node Package Manager). Express was developed precisely to work on Node.js. Similarly, AngularJS supports Node.js in easily providing fast data serving. Node.js can effectively run JavaScript applications outside of the browser and offer a cross-platform runtime environment.
The MEAN stack use cases
The MEAN stack is the right choice for developing cloud-native applications as it provides greater scalability and user management. The AngularJS front-end framework is also ideal for developing single-page applications (SPAs) that showcase all information and functionalities on a single page.
Here are some websites you can develop using MEAN:
- Enterprise apps
- Web apps for big data
- Streaming apps
- News aggregation applications
- Expense tracking applications
- Mapping and location finding apps
- Calendars and more
Why MEAN stack is the right choice for web and mobile app development projects
1. Easy to implement
JavaScript is the groundwork of the MEAN stack, so the implementation is effortless. Developers can choose to use the JS platform to implement the MEAN stack application for streamlined app development using a single language across the entire application.
2. Vast technology stack
With Angular, Express and Node.js, you get a team of highly skilled professionals. With the MEAN stack, developers can have great expertise in multi-tasking using various technologies. Hiring the MEAN stack developers means you have resources who possess specialization in both front-end and back-end technologies. Apart from that, the developer will also have the skills across DBMS such as MongoDB as an additional advantage.
3. Enhances developers’ proficiency
The MEAN programming stack is of great support for organizations to enhance developer capabilities. It is simpler for companies to follow a modern approach by adopting the MEAN stack. It helps developers to expand their skillsets to write modern web apps. The seamless and innovative agile technique can also be applied with MEAN.JS.
4. Seamless data transfer
In Node.js and Angular, a precise data exchange format is JSON files. The MEAN stack development services make the data transfer process across the system easy and uninterrupted.
5. Effective prototyping abilities
Every business wants a prototype to test the functionalities as well as user requests. Due to this reason, companies decide to build an MVP. Minimum Viable Product is not only helpful but also a cost-effective approach for prototyping. It gives businesses an understanding of how successful and user-friendly their application idea or concept is. MEAN stack is one of the best technologies for enterprises to build the MVP processes.
6. Reusable and cloud-friendly
The MEAN stack enables development of UI (user interface) that offers a user-friendly experience. It supports the MVC (Model-View-Controller) architecture to generate native-type web applications.
It uses Node.js for non-blocking type I/O and removes the overload of the request processing to improve sites’ speed. Also, it applies Angular to improve code reusability.
This technology stack leverages open-source frameworks using cloud repositories. Even MongoDB assists while dealing with cloud usage.
7. Real-time and interactive apps
Among various other types of apps, the real-time app engages a diverse set of users. Node.js from the MEAN stack supports the integration of interactive capabilities in real-time applications. Several renowned organizations such as LinkedIn, Walmart and other big brands use Node.js from the MEAN stack.
8. Reduces development costs
Every business, irrespective of the industry wants to stay ahead of its competitors. So, they need pioneering web and mobile app development at a lower cost. MEAN.JS is best suited for such businesses as it is open-source and free. With a skilled team of the MEAN stack developers, enterprises can cut their project costs.
To conclude
The MEAN stack is one of the best technologies to manage web and mobile app projects – development, testing and deployment. It has high flexibility to assist you in handling user-generated data. If you are looking to build web and mobile apps using the MEAN stack, then our team of MEAN developers can offer you free consultation.