Building a web application that is user friendly and offers high performance is no easy feat. There are several issues that arise while creating a custom web app that suits your customers’ needs. Traditional web applications pose several challenges, such as:
- Lack of app store visibility
- Limited reach
- Slow app load times
- High costs of app development and maintenance
- Browser and platform compatibility
Progressive web apps (PWAs) can address these issues efficiently. PWAs combine the best features of traditional web apps and native mobile apps. They are faster and more responsive than traditional web apps, as they use service workers to cache resources and improve load times. PWAs are accessible on any device, including smartphones, tablets and desktop computers.
The average bounce rate of a PWA is 41.86% lower than the mobile website, overall engagement is 137% higher and mobile sessions are said to increase by an average of 80%. – Forbes
In this blog post, we will explore the benefits of PWAs and how to build one using JavaScript and full-stack development services.
What are the benefits of progressive web app development?
One of the key benefits of PWAs is that they are fast and responsive. PWAs are built using modern web technologies that allow them to load quickly and provide a smooth user experience. They are also designed to work offline, which means that users can still access the app with a poor internet connection or no connection at all.
Forbes reduced load time from 6.5 seconds to 2.5 seconds with its PWA.
Unlike native mobile apps, PWAs do not need to be downloaded from an app store and can be accessed directly from a web browser. In addition to these, PWAs also have several other benefits:
- Improved performance
- Better user engagement
- Low data usage
- Easy to share
- App-like navigation
- Better conversion rates
- Cost-effective
- Cross-platform compatibility
How to build progressive web applications using full stack?
1. Choose the best full stack JavaScript framework such as React, Angular, or Vue.js
There are several JavaScript frameworks available for building progressive web apps, such as React, Angular and Vue.js. Each framework has its own set of features and benefits, so it’s important to choose the one that best suits your project’s needs.
Read about the latest full stack trends that will enable you to stay ahead of the competition.
2. Create a new project using the framework’s command-line interface (CLI) or starter template
Once you’ve chosen a framework, you can create a new project using the framework’s CLI or starter template. This will give you a basic project structure and a set of files to work with.
npm install -g @vue/cli
vue create – this command will create the Vue project.
3. Add/register the necessary PWA features to your project, such as a service worker for offline support and a manifest file for app-like functionality
To make your app a PWA, you’ll need to add certain features such as a service worker for offline support and a manifest file for app-like functionality. A service worker is a script that runs in the background of your app, allowing it to cache resources and provide offline functionality.
vue create pwa
RegisterServiceWorker.js under ./src directory
/* eslint-disable no-console */
import { register } from 'register-service-worker'
if (process.env.NODE_ENV === 'production') {
register(`${process.env.BASE_URL}service-worker.js`, {
ready () {
console.log(
'App is being served from cache by a service worker.\n' +
'For more details, visit https://goo.gl/AFskqB'
)
},
registered () {
console.log('Service worker has been registered.')
},
cached () {
console.log('Content has been cached for offline use.')
},
updatefound () {
console.log('New content is downloading.')
},
updated () {
console.log('New content is available; please refresh.')
},
offline () {
console.log('No internet connection found. App is running in offline mode.')
},
error (error) {
console.error('Error during service worker registration:', error)
}
})
}
In case the service worker file hasn’t been imported in main.js file, then you will need to import serviceworker manually in main.js file by adding this line at the top of the file:import serviceworker.js file in main.js
4. Build and optimize your app for performance using techniques such as code splitting and lazy loading
To ensure your app performs well on different devices and networks, you’ll need to optimize it for performance. This can include techniques such as code splitting, lazy loading and image optimization. A manifest file is a JSON file that contains information about your app, such as its name, icons and start URL.
npm run build
Now you can see the manifest.json file under the dist/ folder. This is the file that you can modify according to your requirements.
The manifest.json file looks like the code given below:
{
"name": "vue-pwa",
"short_name": "vue-pwa",
"theme_color": "#4DBA87",
"icons": [
{
"src": "./img/icons/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "./img/icons/android-chrome-maskable-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "maskable"
},
{
"src": "./img/icons/android-chrome-maskable-512x512.png",
"sizes": "512x512",
"type": "image/png",
"purpose": "maskable"
}
],
"start_url": ".",
"display": "standalone",
"background_color": "#000000"
}
5. Test your app on different devices and browsers to ensure it works correctly and meets PWA standards
Before deploying your app, it’s important to test it on different devices and browsers to ensure it works correctly and meets PWA standards. This can include testing offline functionality, performance and accessibility.
6. Deploy your app to a web server or hosting service
Once your app is complete and has been tested, you can deploy it to a web server or hosting service. This will make it available to users on the web.
Note: It is good to note that building a PWA requires knowledge about service worker, webpack, web manifest and HTTPS. Hence, it is recommended to hire full stack developers with in-depth knowledge of these technologies.
When to opt for PWA?
PWAs are excellent for businesses looking to provide a high-quality, cross-platform experience for users without the cost and complexity of developing and maintaining native apps. If it is difficult for you to be featured in top search results in web stores compared to Google search results, go with PWA.
Some common use cases for PWAs include:
E-commerce
PWAs can provide an app-like experience for online shopping, with features such as offline functionality, push notifications and fast loading speed. This can improve user engagement and conversion rates.
News and media
PWAs provide a fast and responsive experience for news and media sites. They can add features like offline support for reading articles and videos.
Travel and hospitality
PWAs are responsive. Hence, they can be used to offer services like booking flights, hotels and rental cars, with an offline feature for searching and booking while the user is on the go.
On-demand services
PWAs can be developed for on-demand services, such as ride-hailing, food delivery and home services, with offline support for browsing and booking services.
These are just a few examples of the types of businesses and apps that can benefit from PWAs. There are other industries and sectors that can leverage the benefits of progressive web apps.
How do Softweb Solutions’ full stack experts help with progress web application development?
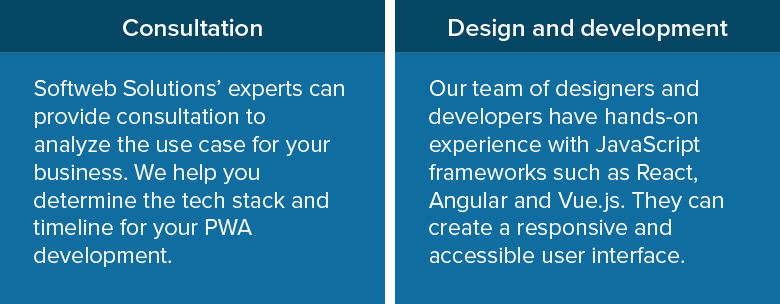
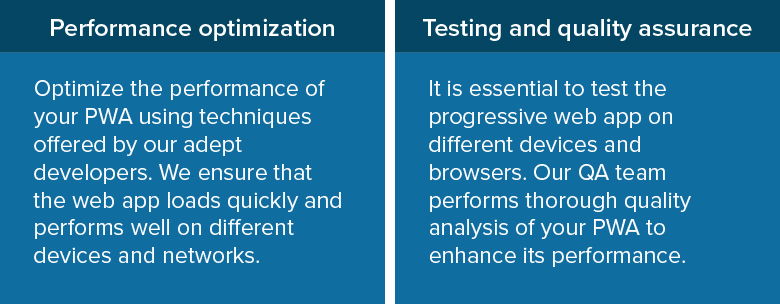
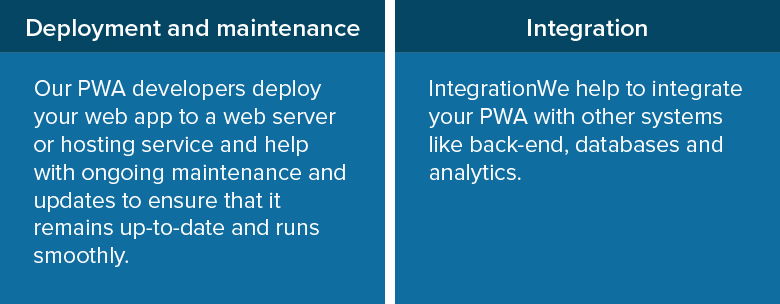
Softweb Solutions’ full stack JavaScript experts can help with PWA development in several ways:
Softweb Solutions’ full stack experts have the knowledge and expertise to help you leverage the full potential of PWAs. If your priorities are to offer web apps that are easy to deploy, device-independent and responsive, discuss with our experts.