Augmented reality (AR) is a technology that superimposes a computer-generated image on a user’s view of the real world, thus providing a composite view. AR is becoming increasingly popular, as it offers a unique way to interact with digital content in a natural and immersive way.
AR product experiences are 200% more engaging as they deliver double the levels of engagement compared to their non-AR equivalent– ThreeKit
RealityKit is a powerful AR framework developed by Apple that makes it easy to create immersive AR experiences. It provides a wide range of features, including 3D scene composition, physics simulation and gesture recognition. In this blog post, we will show you how to use RealityKit to create AR apps.
What is RealityKit?
RealityKit is a high-performance, AR-first 3D framework that makes it easy to create immersive and realistic augmented reality experiences. It provides native Swift APIs, ARKit integration, and a wide range of features, including physics-based rendering, animations and spatial audio.
It enables AR experiences on iOS, macOS and tvOS. RealityKit also integrates with ARKit to seamlessly blend virtual objects into the real world.
Use RealityKit’s rich functionality to create compelling AR experiences.
- Create and import full RealityKit scenes with models
- Build or modify scenes at runtime by adding 3D models, shape primitives, and sounds from code.
- Animate objects, both manually and with physics simulations.
- Respond to user input and changes in the environment.
4 key use cases of AR application using RealityKit
Training and education
RealityKit can be a valuable tool for training and educational purposes. It allows developers to create immersive simulations and interactive learning experiences. By interacting with virtual representations, technicians can manipulate and study equipment in ways that traditional two-dimensional images cannot replicate.
Healthcare organizations can also leverage AR applications for medical training, education and preprocedural planning during surgery.
Product visualization
Businesses can use RealityKit to show virtual versions of their products. Using augmented reality (AR), customers can see and interact with these virtual products in their own surroundings. They can examine the details, customize options and make informed decisions about buying.
Architecture and design
RealityKit is used by architects and designers to create virtual walkthroughs and visualizations of architectural projects. Clients can experience and evaluate buildings, interiors, and landscapes before construction starts, helping them make design decisions and spot potential issues. AR can also overlay design concepts onto real-world spaces, making it easier to visualize and plan the project.
Gaming
Developers can use RealityKit to create games that mix virtual objects with the real world. This can be done by placing virtual objects in the real world or by allowing players to interact with virtual objects using their bodies. This makes the games more immersive and interactive.
How to build a RealityKit app
What you need to get started:
1. macOS
2. Xcode
3. An iPad or iPhone to test our Augmented Reality iOS app
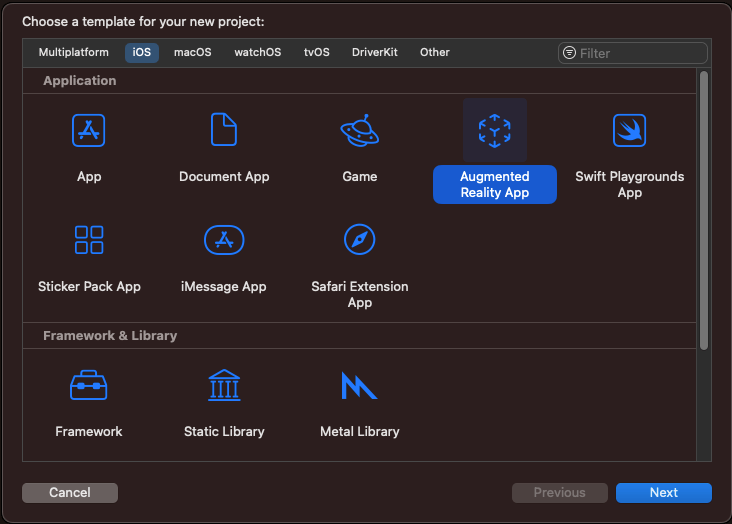
Step 1
Create New project from Xcode
Look at ViewController.swift which adds our box to the AR View on our device.
class ViewController: UIViewController {
@IBOutlet var arView: ARView!
override func viewDidLoad() {
super.viewDidLoad()
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
}
}
When you build, project without any changes and run it in your device, it will show cube in ARView.
Step 2
Now add some 3D object in the project. You can download the 3D object(.usdz) file.
I have used two 3D objects for this example.
The link from where I have downloaded the 3D object is
https://usdzshare.com/
I have used the Earth 3D file for this example.
https://usdzshare.com/?ug-gallery=photo-detail&photo_id=4678
After downloading the .usdz file you can go to the project and open the Experience file in Reality Composer.
Delete the cube by clicking on it with right click on the mouse.
Step 3
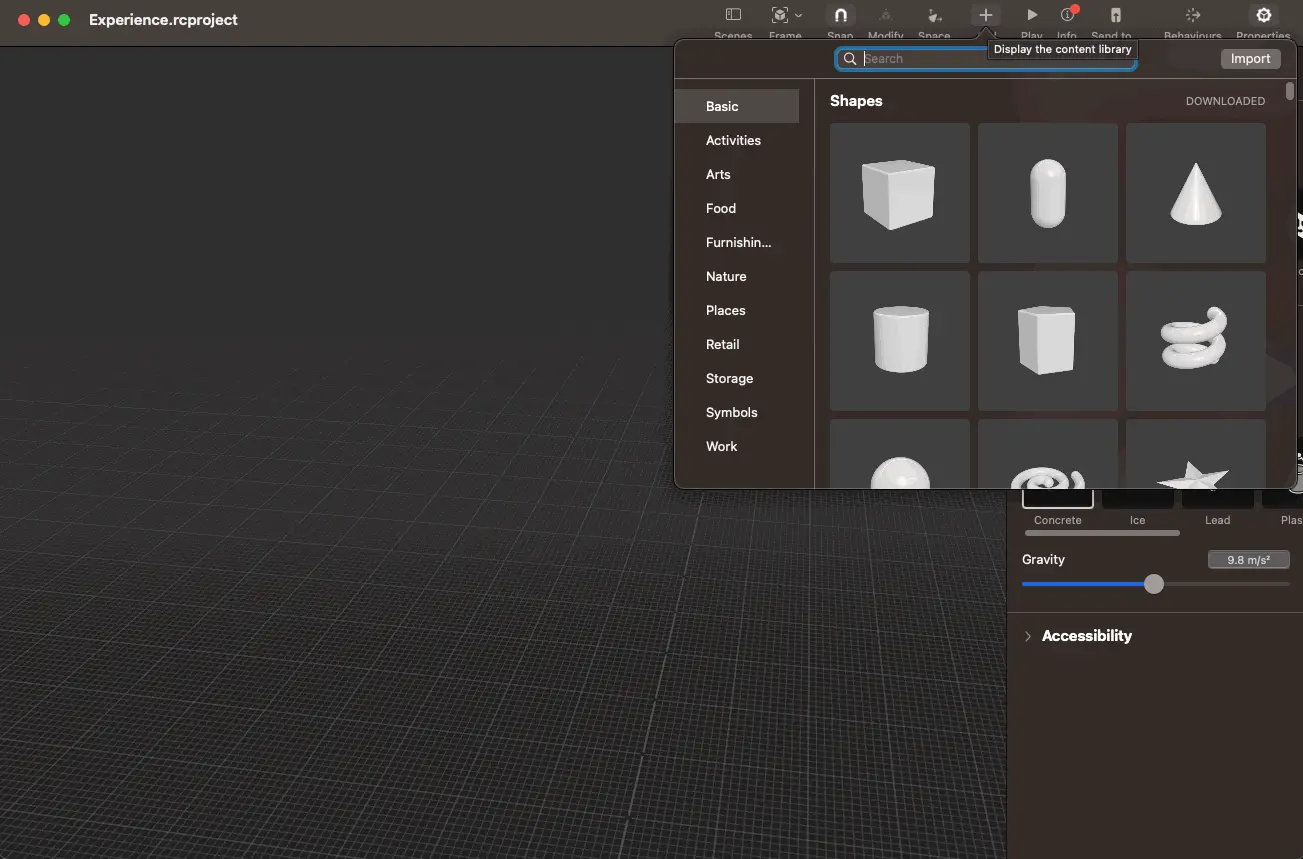
Now you can import the downloaded file to reality composer pro by clicking the Add button given at the top.
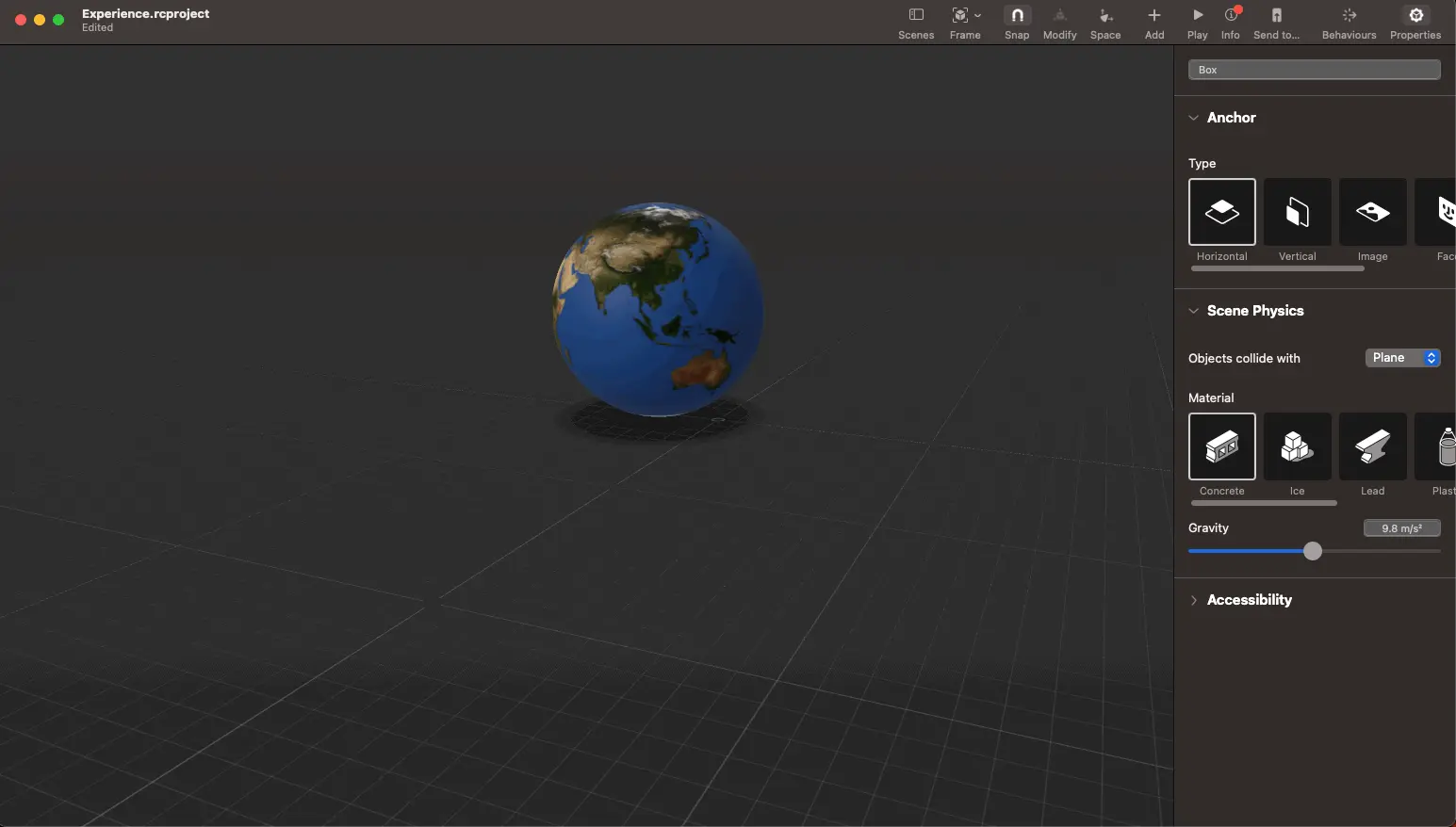
After adding the file, it will show like this.
Step 4
We will add Behaviors to the object. Behaviors сonsist of actions and triggers — conditions under which actions are performed.
Add custom behavior to the object. Click on the + button and select custom.
Now add trigger point on select tap.
Select the object from the Affected Object.
After adding Action spin, select the object from the Affected object.
After successfully adding the behaviors to the object, tap the play button.
It will start spinning when you click on the object.
Now save and go to Xcode Project.
Run the project in device and it will show the Earth 3D object in camera.
Conclusion
With RealityKit, developers can make interactive and immersive experiences that bring the digital and physical worlds together, making them more engaging for users. It’s a powerful tool that unlocks the full potential of AR.
Softweb Solutions is one of the leading AR development companies with extensive experience in creating AR apps for various industries. We have a team of experts who are committed to providing our clients with tailored AR solutions that address their business requirements aptly.
Some of the AR capabilities that Softweb Solutions offers include:
- AR product visualization
- AR training
- AR field service
- AR marketing
Contact Softweb Solutions today to learn more about our AR application development services and how we can help you adopt the technology for your business.
Co-author: Anshita Solanki